DISTRICT 2
B2B x Fashion
District 2 is a business-to-business marketplace directory for the fashion industry, connecting apparel designers to manufacturers. D2 is determined to innovate the fashion industry through eliminating industry pain points like communication errors, tech packs, and bidding.
Scroll Down to Prototype
Overview
SOLUTION: Bring in our UX Team to pinpoint fashion industry needs and design an efficient Quote Project Form. This way designers and manufacturers have what they need all in the same place, on District2.co!
MY ROLE Research, UI, & Wireframes
PLATFORM Mobile Site
DURATION 3 weeks
TOOLS Axure, Sketch, Illustrator, Photoshop, Marvel, Gliffy, Pencil & Paper, White-boarding, Google Forms & Trello
CHALLENGE: District 2 wants users to get quotes on posted projects (aka tech packs) so bidders and designers can take action and start making those designs and fashion lines.
UX TEAM
Caroline Gudel •Research & Prototype
Israel Hinojosa • IA & Wireframes
DELIVERABLES
1. District 2 Mobile Web Prototype
2. District 2 Lo-Fi Web Wireframe
3. User Profile on Mobile
4. Quote Estimator Action
UX DESIGN PROCESS
1. RESEARCH
The first step was vigorous & thorough which determined the success of our deliverables.
Firstly, we meet with District 2's stakeholders. Our meeting helped us identify their role in the fashion industry and their needs as a start-up.
Sean, CCO, and Cassie, Founder and CEO
We had so much fun getting to know our stakeholders hopes, passions, and dreams for the fashion industry. Understanding what they felt their industry needed built the foundation of our enthusiasm on this project.
District 2 is a market-listing directory & filtered search engine of the fashion industry. Their web application is a platform for designers & manufacturers to review, share, post projects, bid, and connect each other's services.
We made a competitive/comparative analysis chart to get an understanding of D2's
advantages as the only B2B for the fashion industry. The feature prioritization map helped us identify the most necessary features for District 2's users.
We realized we'll need to re-name the "Project Estimator Form."
Identifying a general context to our client's industry helped us prepare questions for field research and interviews. We also established our client's brand identity.
Now we were ready to go out into the field and ask real designers, showrooms, and manufacturers questions about their experiences with their industry. We headed to LA's fashion mecca, the California Market Center.




Such insight! Much opinions! Very revealing! Now we were able to ask specific questions.
Thus, using Google Forms we made two surveys, one for Designers and one for Manufacturers.
Our stakeholders gave us a contact list to email our surveys to.
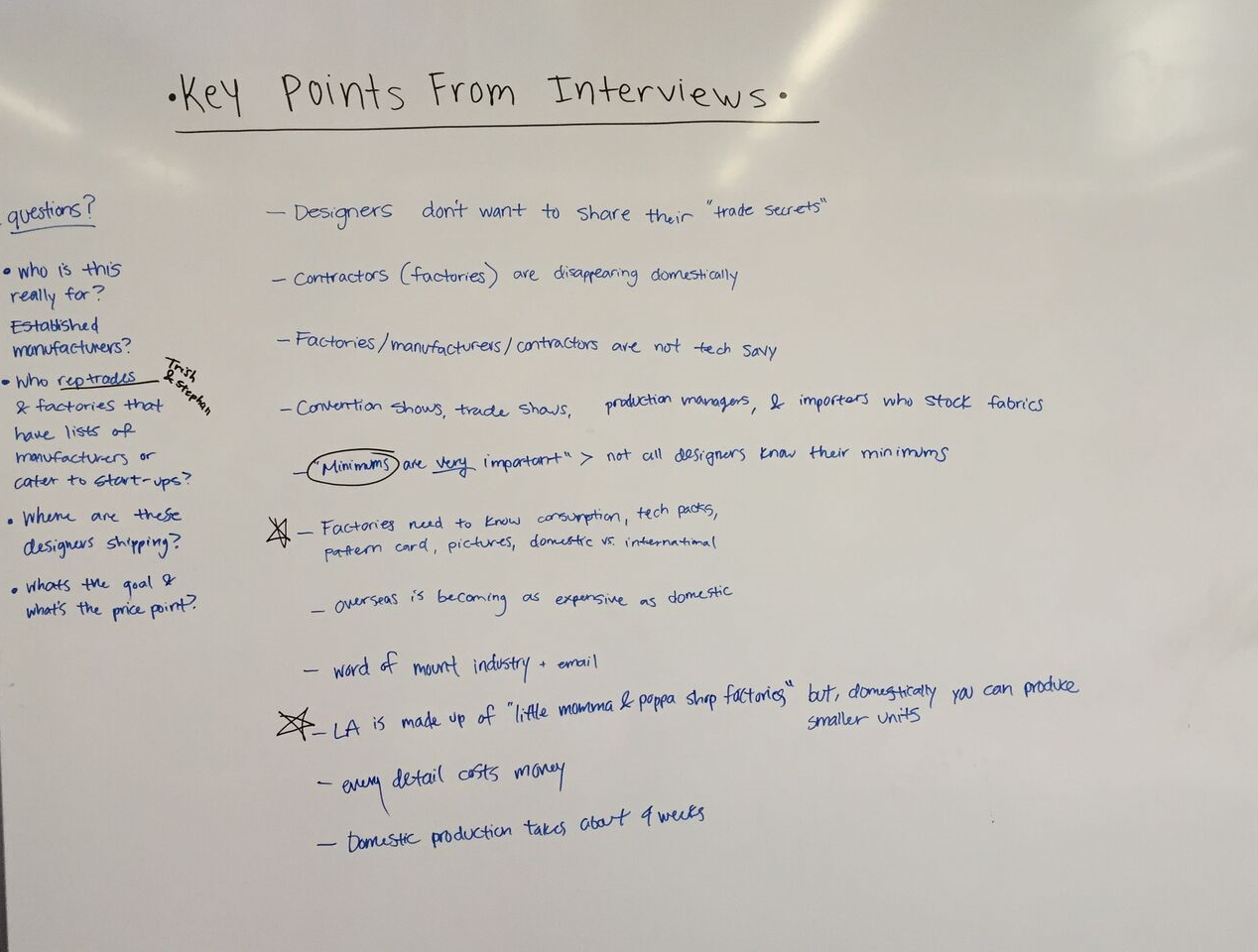
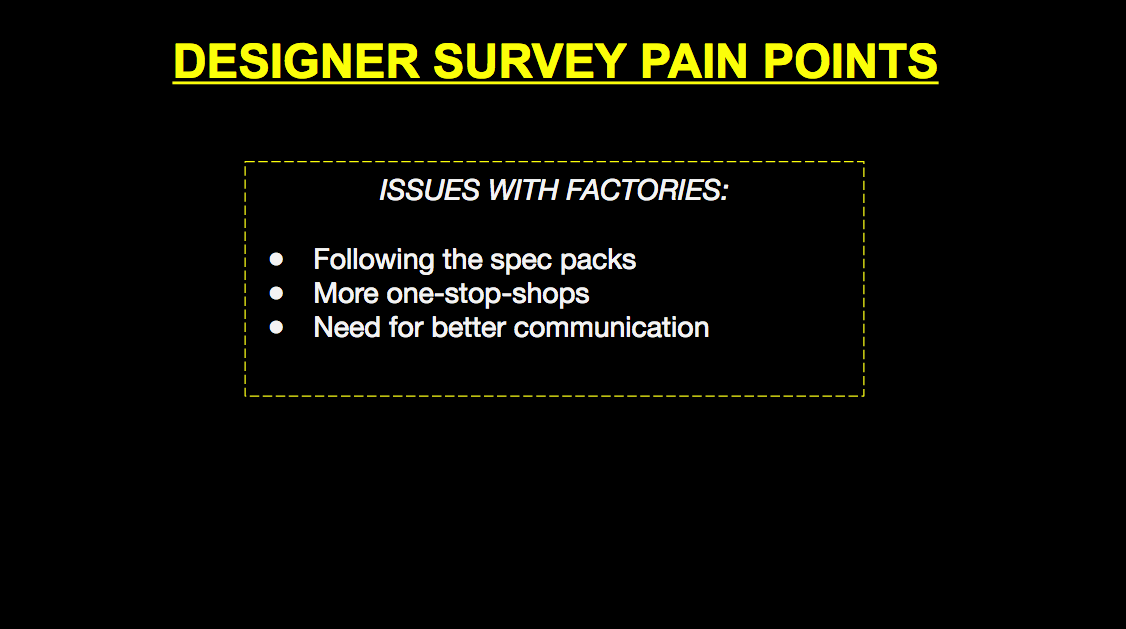
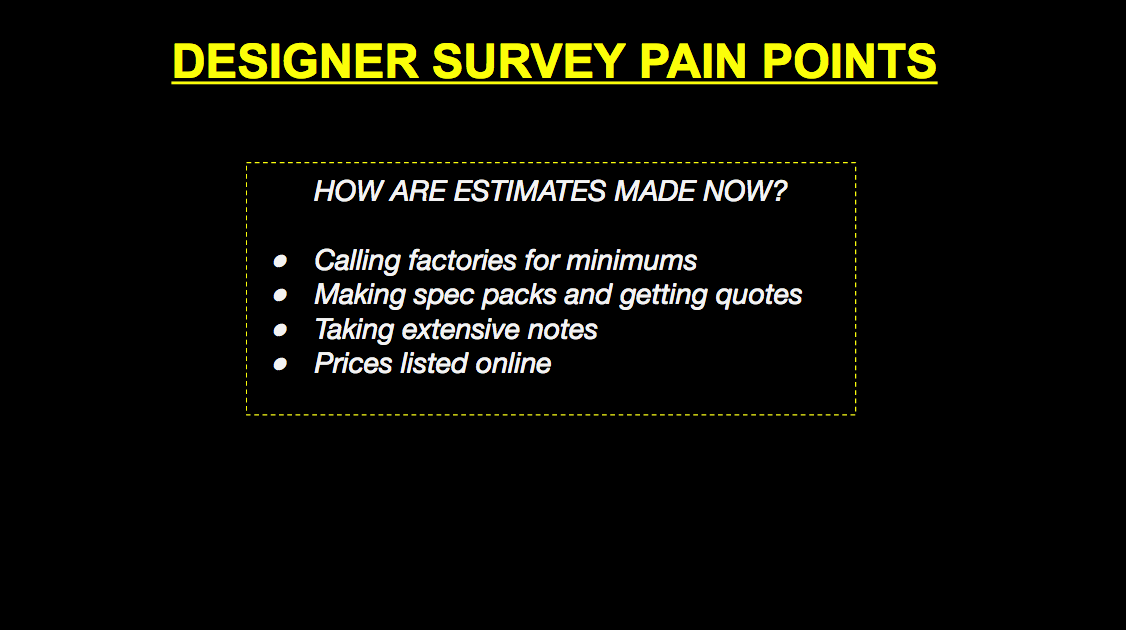
Industry pain points were revealed!




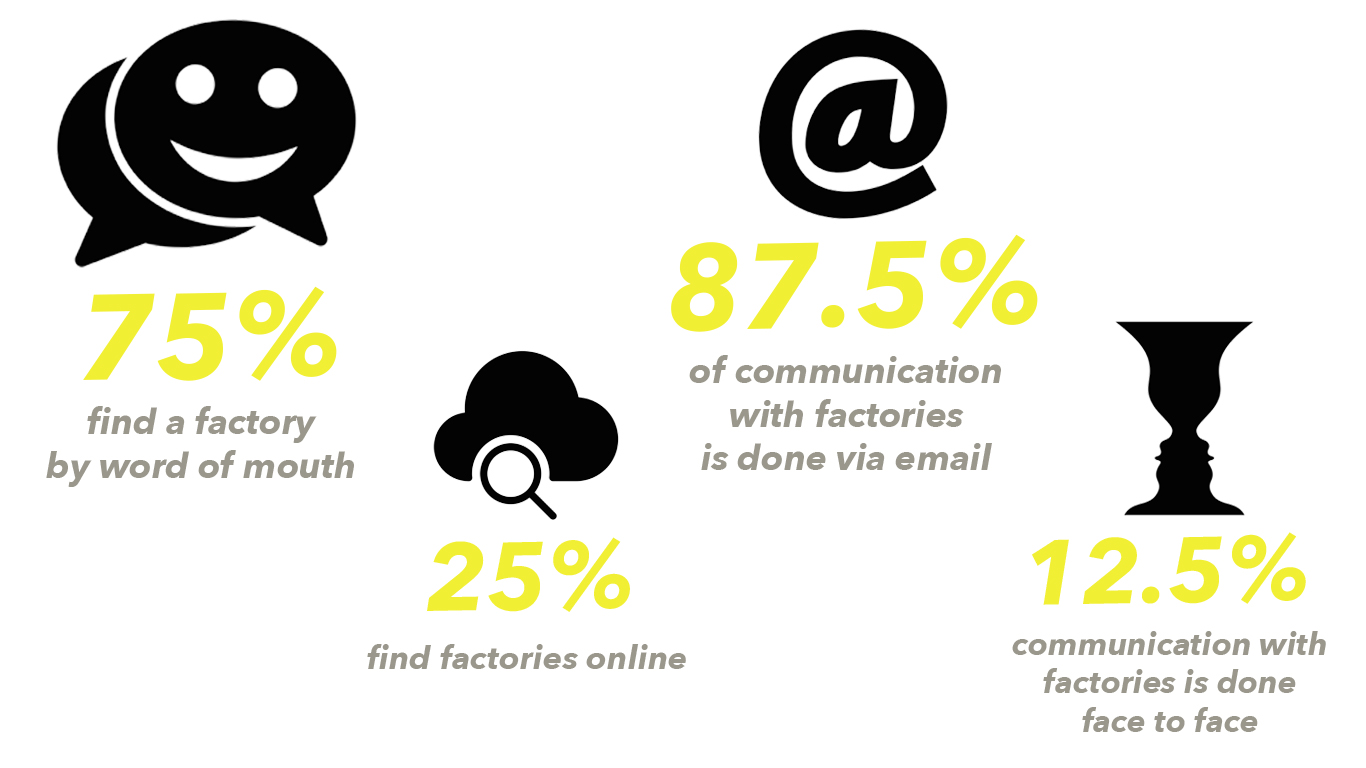
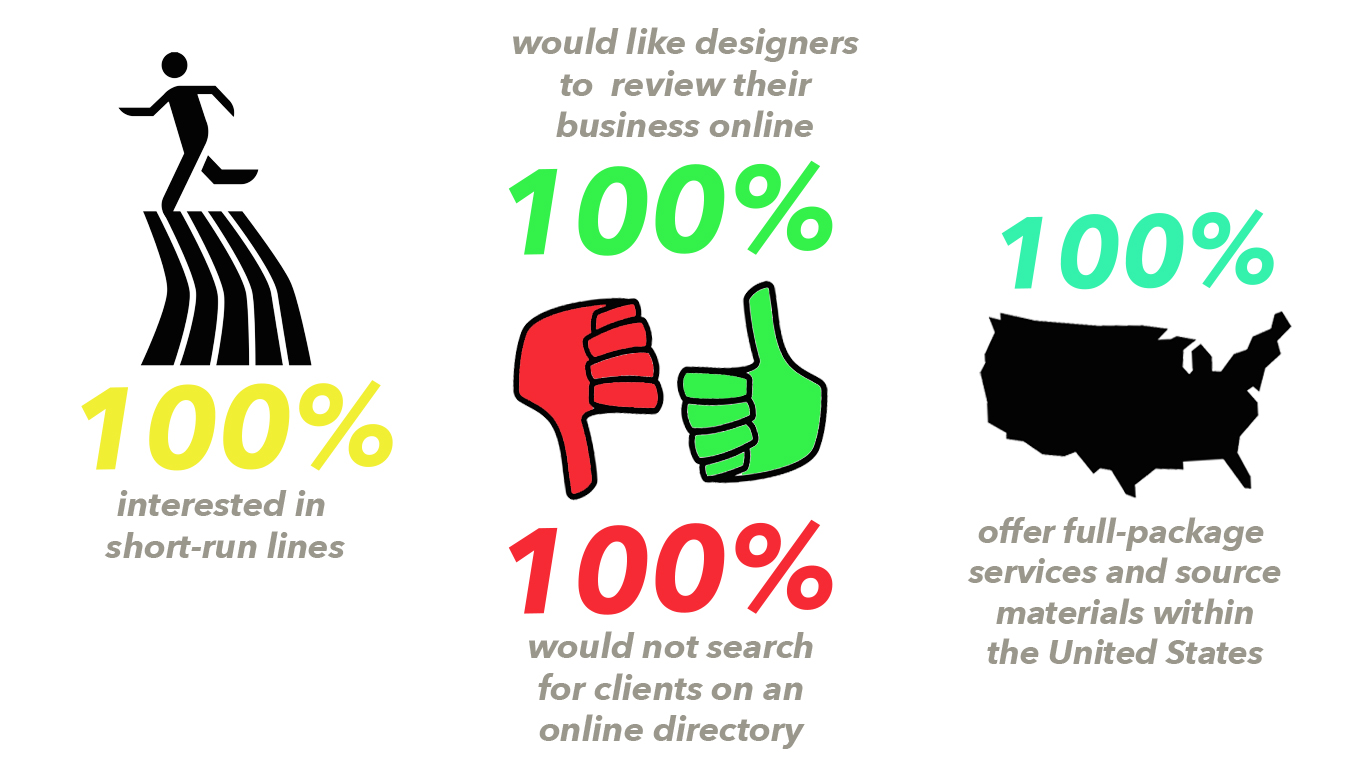
Our survey gave us vital data on:
•communication between designers & manufacturers
• accessibility to factories
• range of industry interests
• user demographics
• general paint points
This information determined our strategy on how to design the Quote Project form.
But before we began the Strategizing process, these were our key notes to consider:
Must be optimized for mobile; primarily for designers budgeting ideas on the go
Many factories are not tech savvy
Thus, D2 must be an easy to transition to platform when more factories decide to go digital
Estimator vs. Posting a Project... We realized that posting a project was separate from getting a project estimate, but could potentially be the same function. After meeting with our stakeholders we decided: You can get an estimate (with the option to post the project cost) AND post a project all in one place.
- Naming the project estimator form....after meeting with our stakeholders and brainstorming together, we decided to call it QUOTE PROJECT.
2. STRATEGY
This phase of our agile methodology helped us define & clarify exactly what District 2's users needed.
Having condensed our research we promptly constructed D2's information architecture.
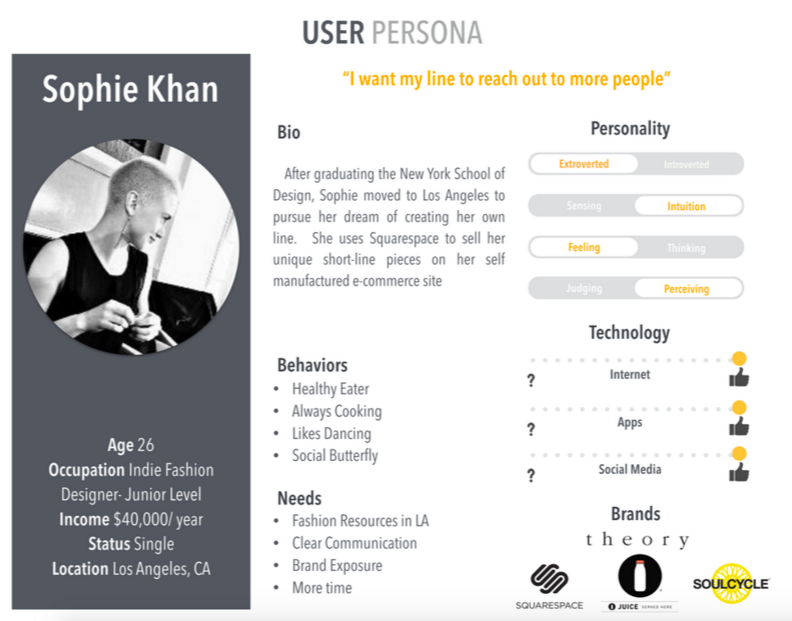
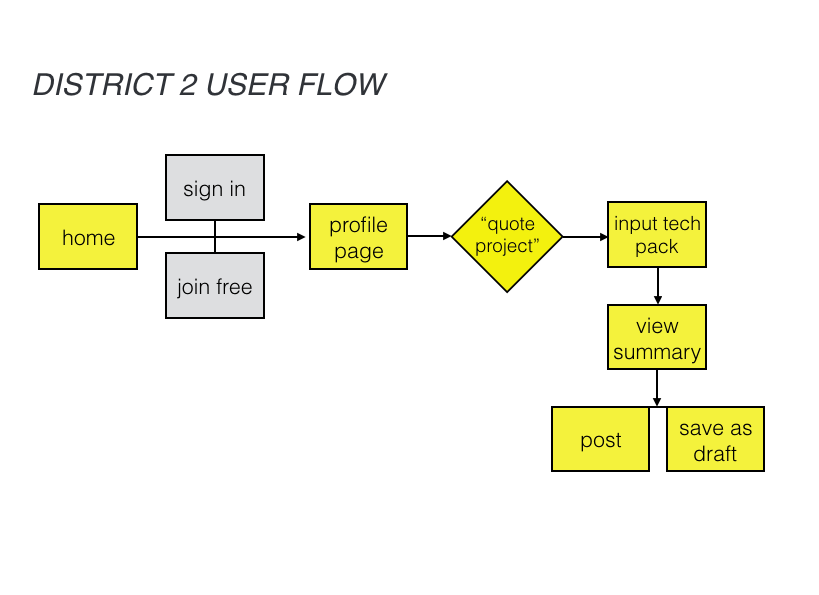
Next, we defined our personas and created a universal user flow.



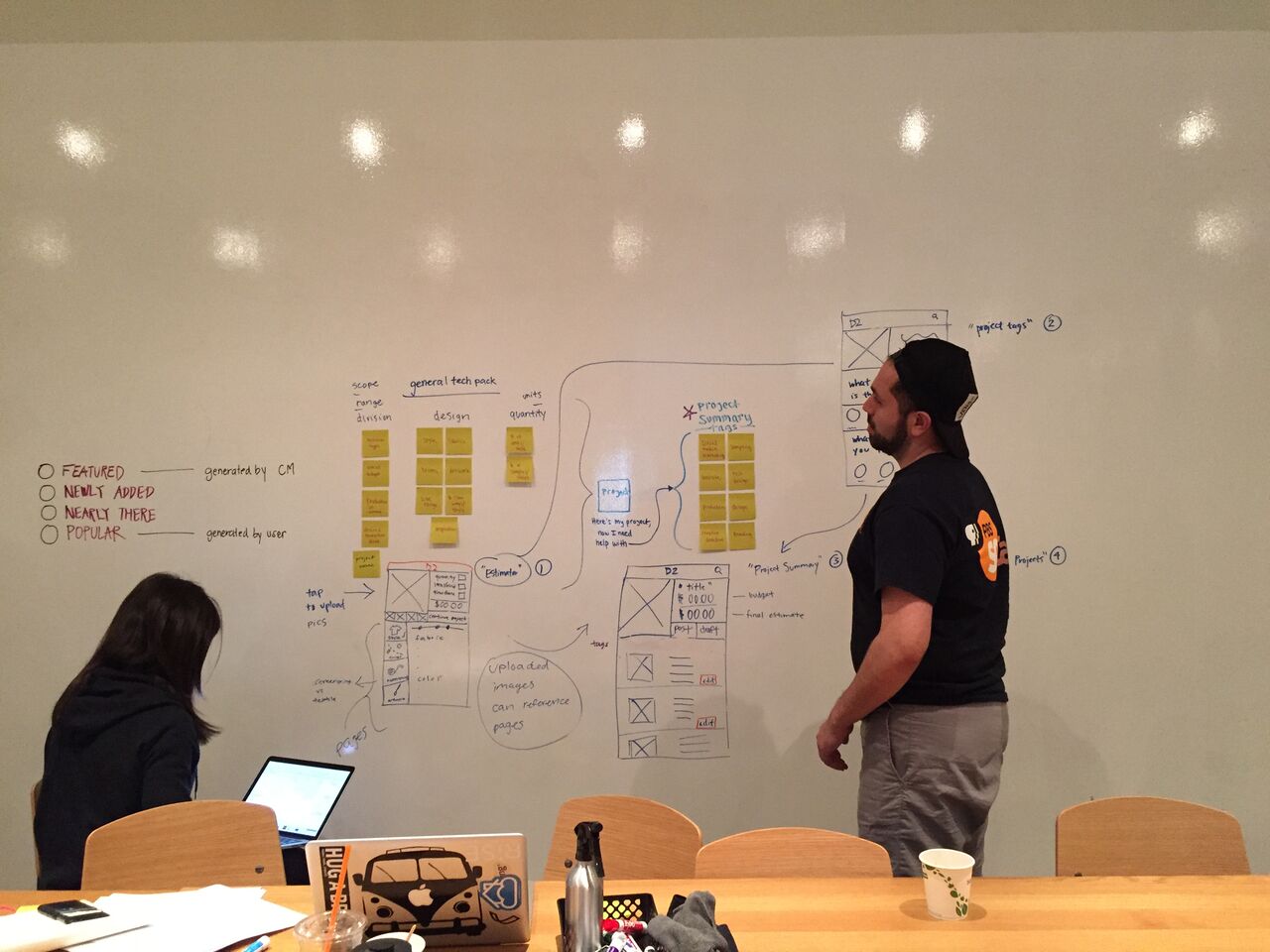
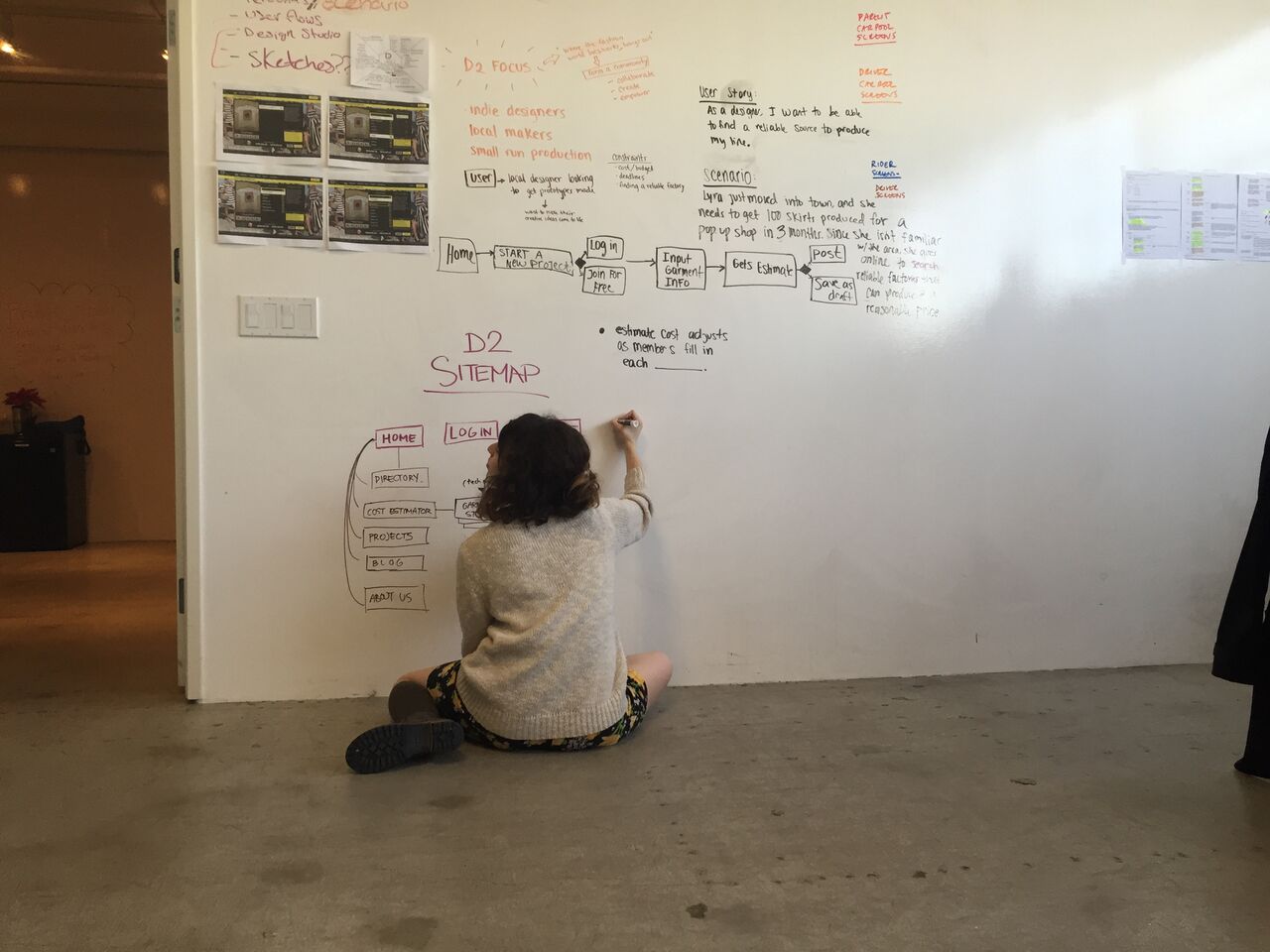
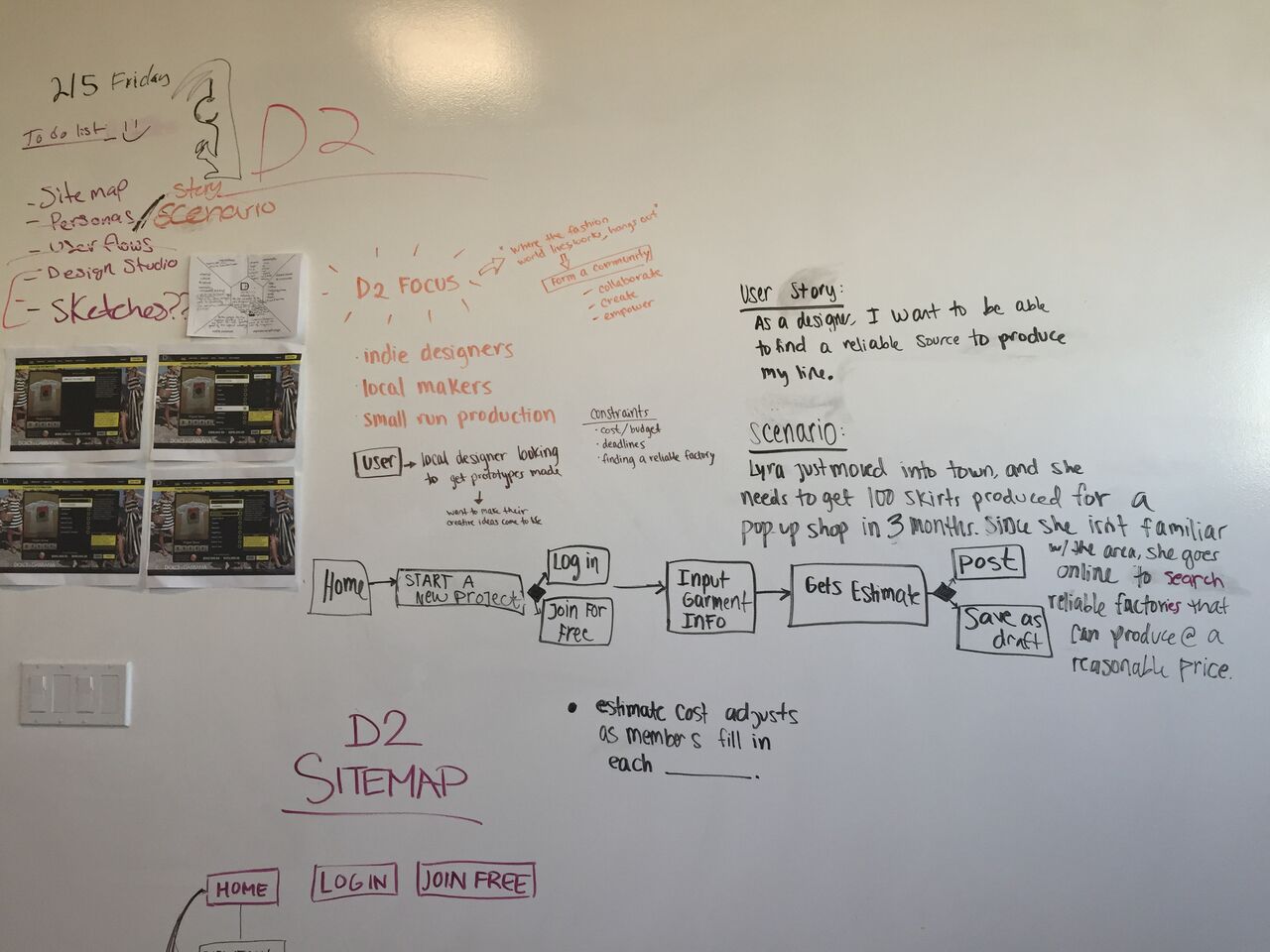
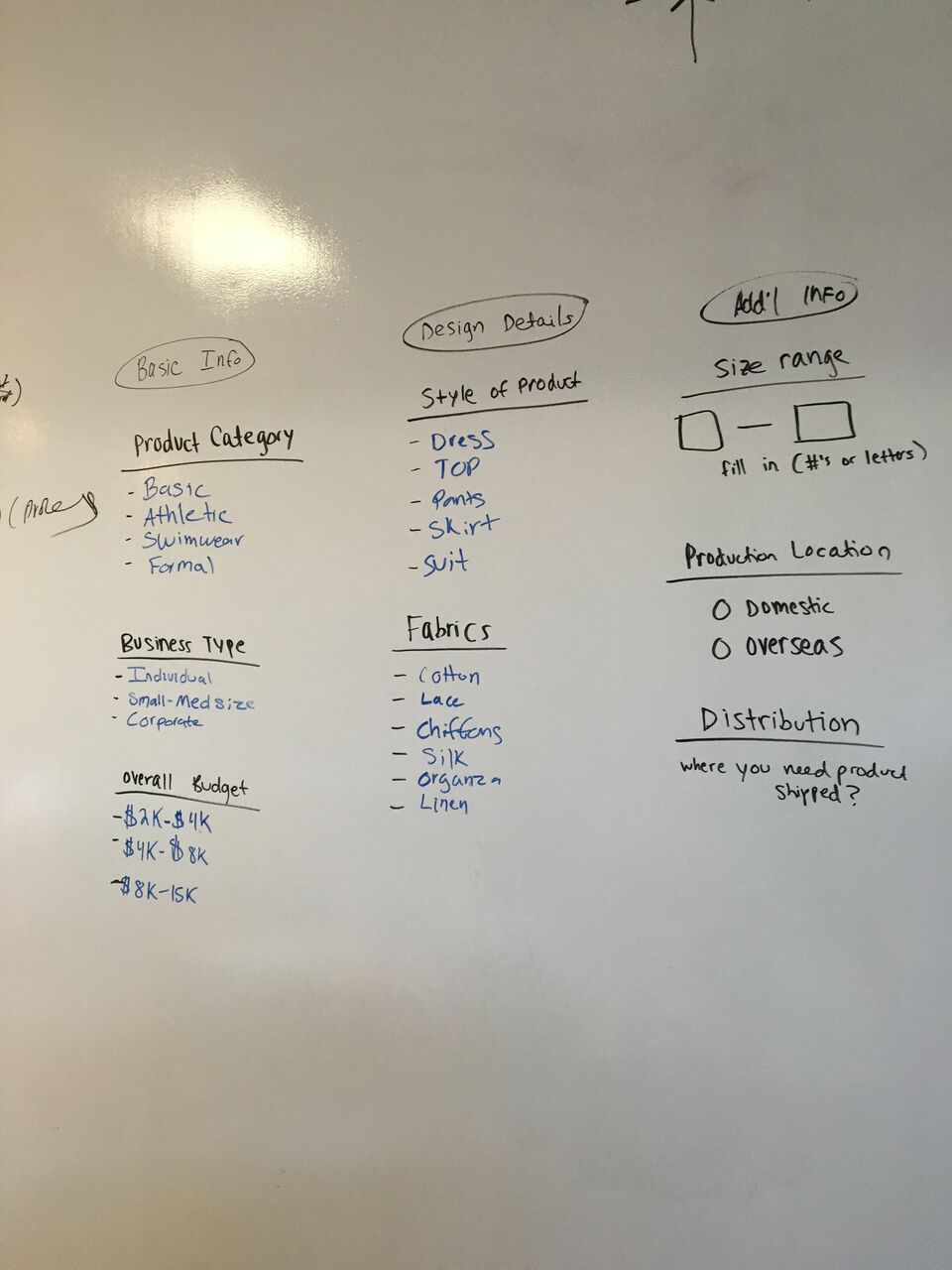
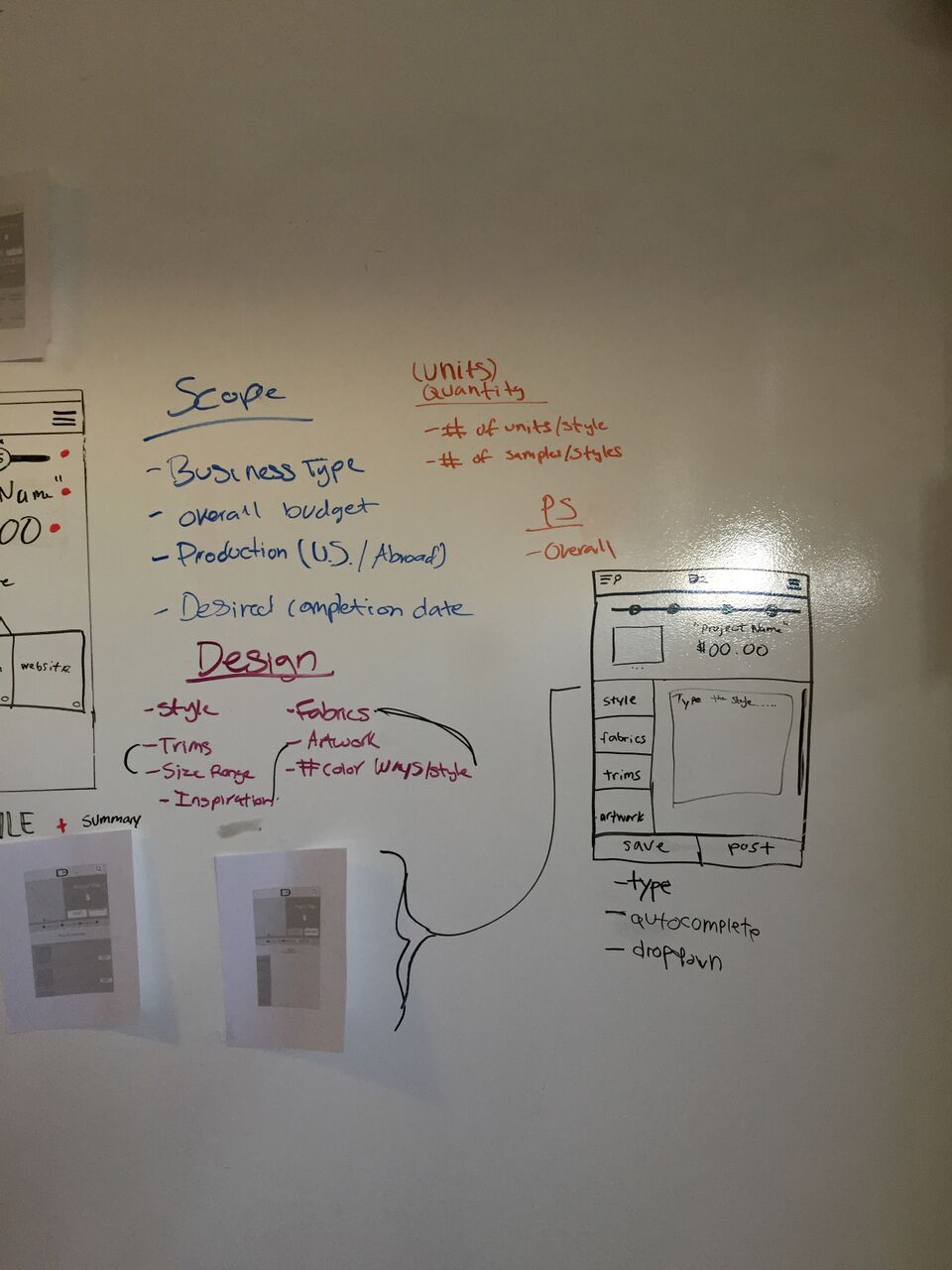
Additionally, here is documentation of our team strategizing on the whiteboard.





The UX solution was defined.
3. DESIGN
This final phase of the process required various iterations based off our user tested responses. Between design studios, wireframing, and prototyping it was very engrossing and a beautifully colaborative effort. Ultimately we put our design skills to the test!
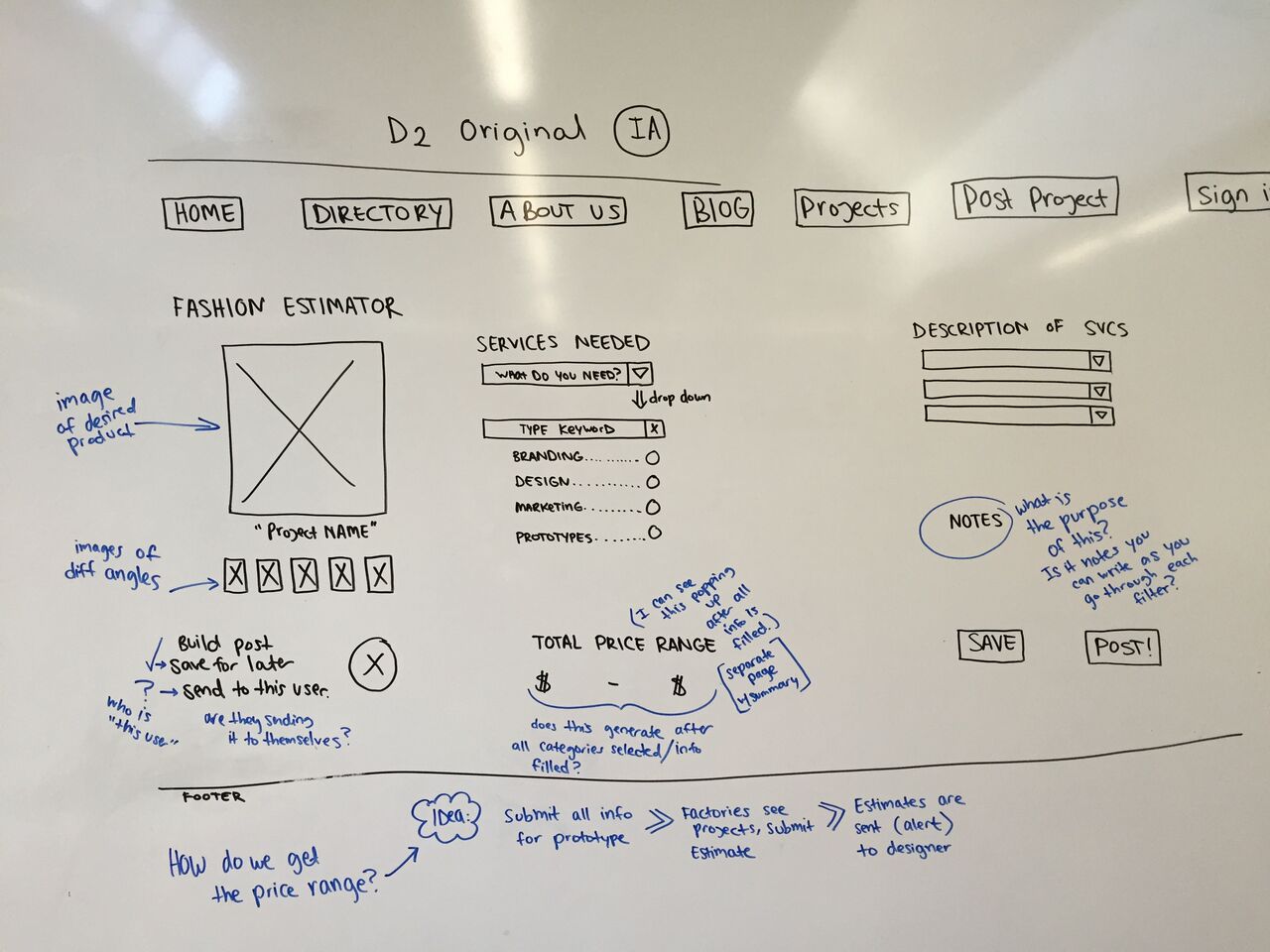
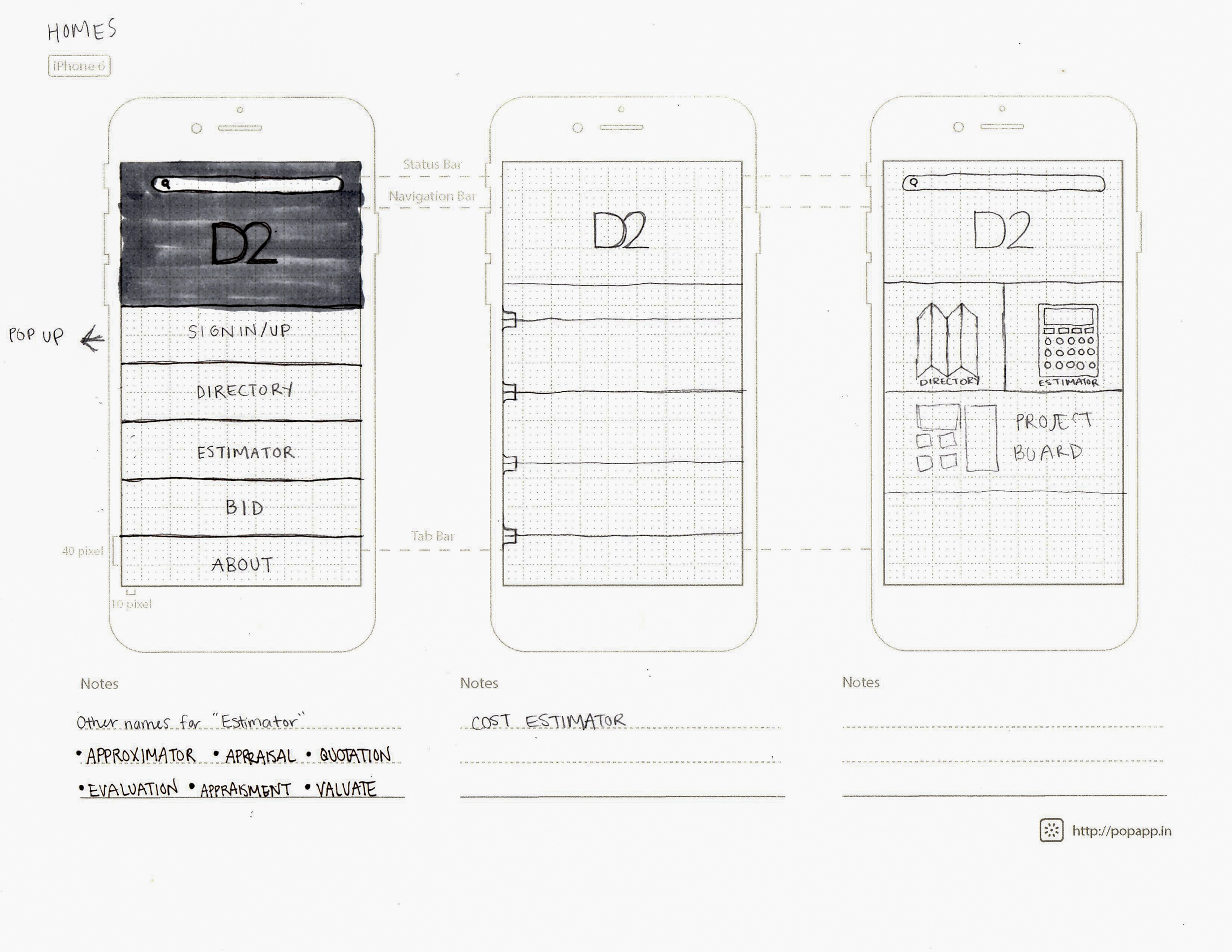
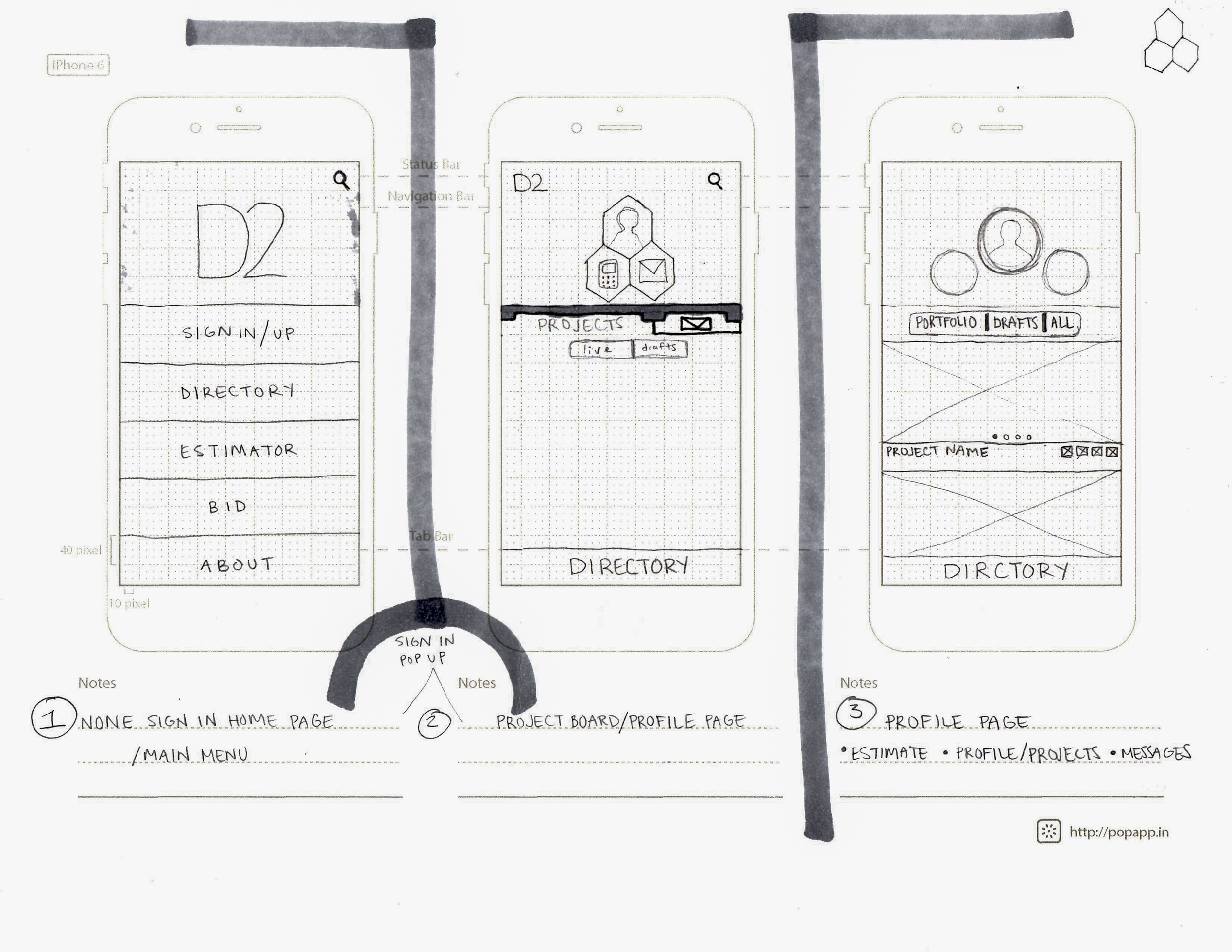
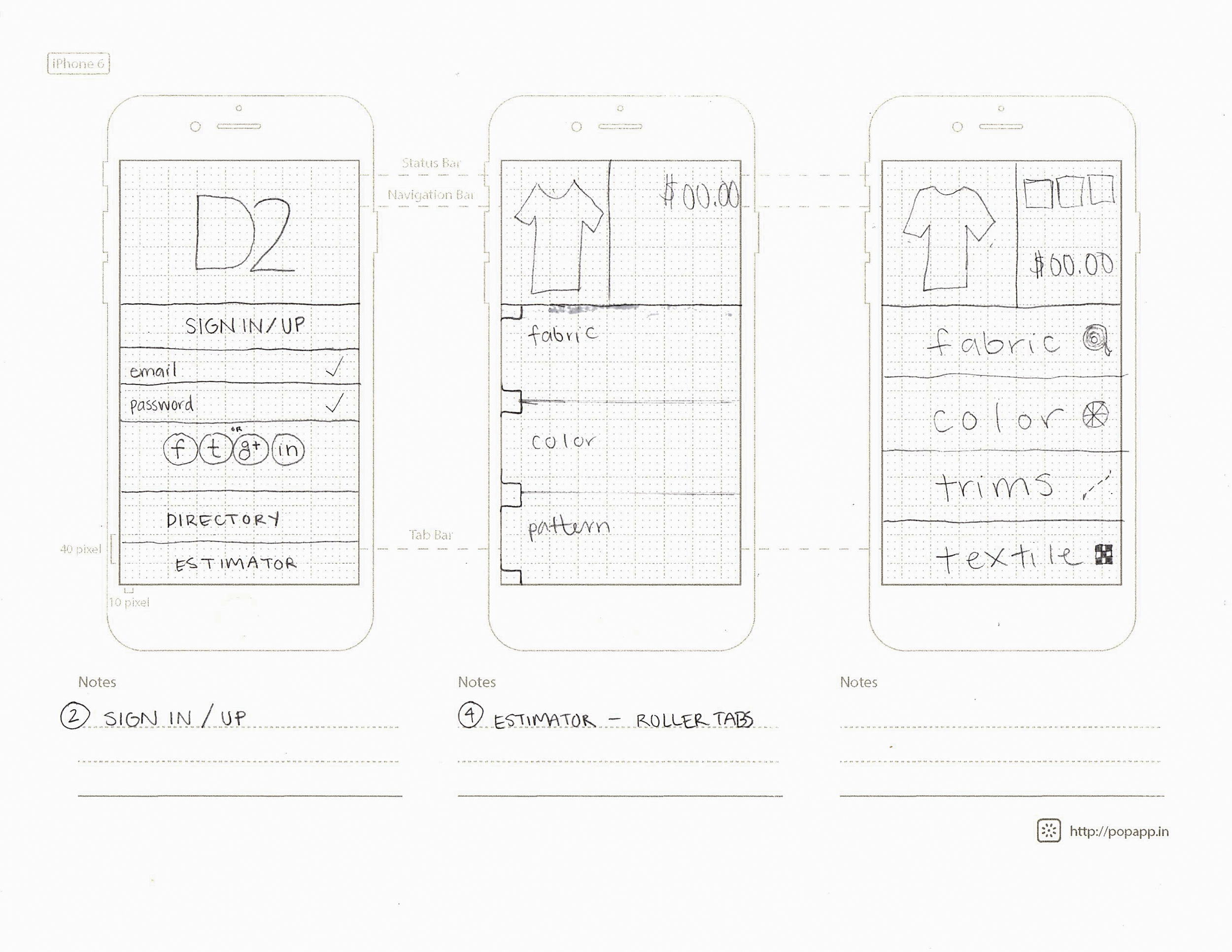
We sketched...



We whiteboarded...
And user tested for every iteration...
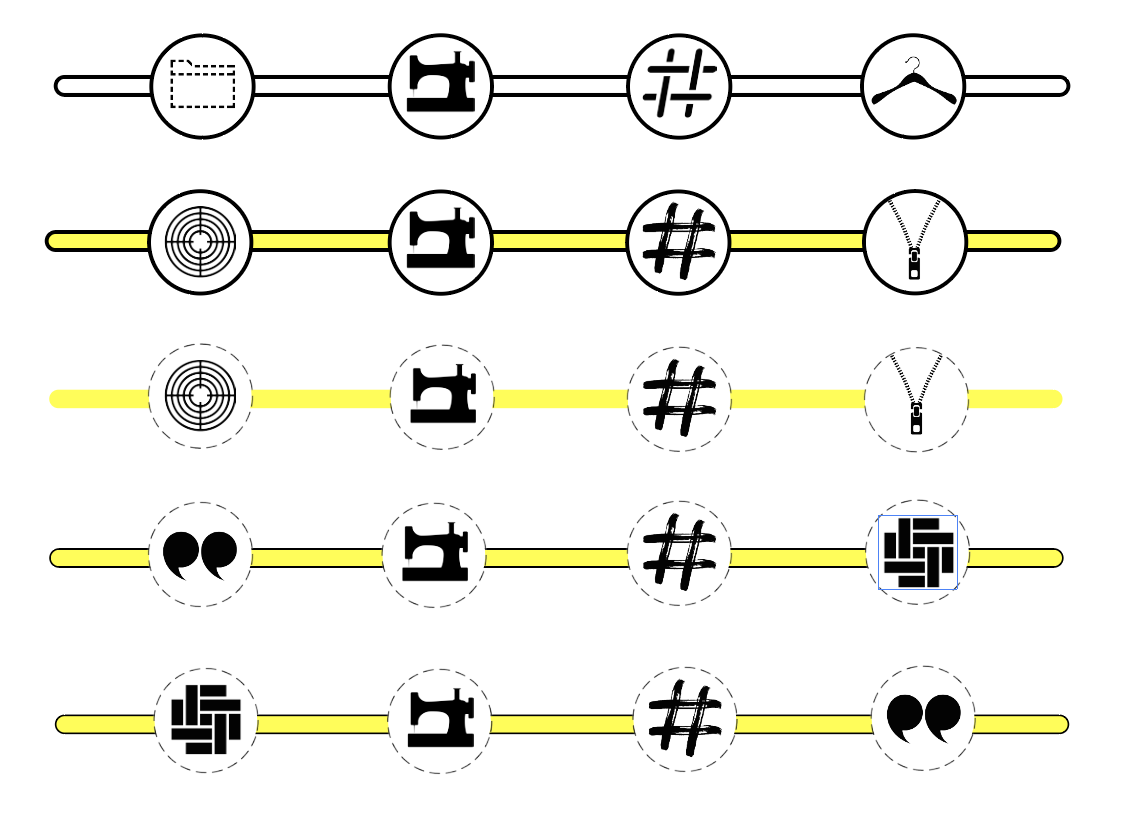
I also created a UI Library for D2's branding